
Speed Up Your Website
Google has recently , in webmaster tools released an addon for firefox so that you can check the speed of your website pages when they load. The reason they have done this is that Google now counts page loading speed as part of the overall page “quality”. So if we can achieve higher page loading speeds then we achieve a higher page quality so when out pages are indexed hopefully they will rank even higher in the serps (Search Engine Results Pages ).
So, in this article I will go through a few steps you can take to speed up a few different types of sites. First of all you need firefox, the firebug plug in and the google plugin for page speed the plugin is located under “labs”. Once done it will look like this..
Basic Rules
Optimize Images: always use the “Save for the web” feature included on image editing software. Images represent the heavier load on virtually any website so make sure you are optimizing them. Alternatively you can also turn to an online image optimizer. Make sure that you use web friendly files suzj as GIF or JOG, dont use BMP and any other low compression formats. Dont put gadgets on your pages simply becasue you can, only pur gadgets and content on that users will need.
Apache Based Websites
On site that are on apache based servers you have a file called HTACCESS in the root of your access. Apache server support compression of HTML, CSS and a whole load of other files.
By simply enableing compression in out HTACCESS file the we can dramatically shrink our webpages before they are sent to the browsers, browser read these compressed files quicker so the page is loaded quicker..simple!.
So below you will see a what we will add to the HTACCESS file. Simply copy and paste it into the file.
<IfModule mod_deflate.c> # Insert filter SetOutputFilter DEFLATE # Netscape 4.x has some problems... BrowserMatch ^Mozilla/4 gzip-only-text/html # Netscape 4.06-4.08 have some more problems BrowserMatch ^Mozilla/4\.0[678] no-gzip # NOTE: Due to a bug in mod_setenvif up to Apache 2.0.48 # the above regex won't work. You can use the following # workaround to get the desired effect: BrowserMatch \bMSI[E] !no-gzip !gzip-only-text/html # Don't compress images SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico)$ no-gzip </IfModule> <IfModule mod_rewrite.c> RewriteEngine on RewriteRule ^(.*)\.(\d+)(_m_\d+)?\.([^\.]+)$ $1.$4 [L,QSA] </IfModule> <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/png "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/vnd.microsoft.icon "access plus 1 year" ExpiresByType text/css "access plus 1 year" ExpiresByType application/x-javascript "access plus 1 year" ExpiresByType application/javascript "access plus 1 year" ExpiresByType text/javascript "access plus 1 year" </IfModule>
With that code we are telling the website to compress the page beofre sending it. You will also notice that we are telling the browser to cache the page incase the visitor comes again, again speeding up the page loading times.
WordPress Sites
WordPress is brilliant, no other word for it, this site is based on the wordpress platform. It enables you to add pluggins that do the job of adding code into your pages that normally would need hard coding. This site uses a plugin to compress pages, tell the browsers to cache pages for a dayand a ton of other options. The plugin is W3 Total Cache by W3 EDGE.
In your wordpress console go to to plugins and add new plug, search for W3 Total Cache. Then simply install it.
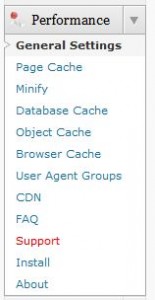
Once install you will see the performace tab in your console, it has a full user guide but the default settings once you click the deploy button are enough for 99% of wordpress sites.
Speed up MediaWiki Sites
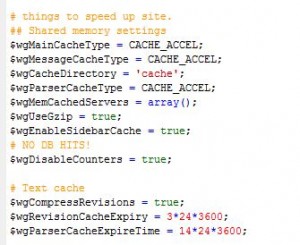
Mediawiki is the platform that Wikipedia is sat upon, an amazing peice of software. I run a little hobby site of mine called Sunderland Wiki. This is based on the media wiki software. Out of the box the software does not compress files or cache files. Add the code below to your “localsettings.php” to enable caching etc. Make sure where it says “some directory” that you enter the directory that you want to store the cache in, in my case its crazily “cache” as you will see in the below image.
## Shared memory settings $wgMainCacheType = CACHE_ACCEL; $wgMessageCacheType = CACHE_ACCEL; $wgCacheDirectory = 'cache'; $wgParserCacheType = CACHE_ACCEL; $wgMemCachedServers = array(); $wgUseGzip = true; $wgEnableSidebarCache = true; # NO DB HITS! $wgDisableCounters = true; $wgMiserMode = true; # Text cache $wgCompressRevisions = true; $wgRevisionCacheExpiry = 3*24*3600; $wgParserCacheExpireTime = 14*24*3600;
With the steps outlined above Techieshelp.com went from a page speed rating of 76 to 83 and sunderland wiki went from 72 to 81. According to google the average page speed is 81.
As usual, any comments or additions to the article will be great, if I can help then let me know.

Tags: Speed up website











Max
| #
good test for a site
http://siteloadtest.com
Reply
admin
| #
Thanks for this , I can confirm this site is great, just test my sites and it gives a good report 🙂
Allen
Reply
Gryzor
| #
Unfortunately with the Mediawiki tip my wiki doesn’t load… I noticed the Diff lines, but I’m running my site on a Unix server with no shell access, so how do I go about fixing it?
Even with those two lines commented out, though, it still doesn’t load.
Reply
admin
| #
Hi Gryzor, I had an issue with these lines when i first implemented
# NO DB HITS!
$wgDisableCounters = true;
$wgMiserMode = true;
If you comment them out with a # before the $`s then refresh do you have any luck.
Also, any error codes would be great! 🙂
Thisis the exact code ive just took from my wiki.
# things to speed up site.
## Shared memory settings
$wgMainCacheType = CACHE_ACCEL;
$wgMessageCacheType = CACHE_ACCEL;
$wgCacheDirectory = ‘cache’;
$wgParserCacheType = CACHE_ACCEL;
$wgMemCachedServers = array();
$wgUseGzip = true;
$wgEnableSidebarCache = true;
# NO DB HITS!
$wgDisableCounters = true;
# Text cache
$wgCompressRevisions = true;
$wgRevisionCacheExpiry = 3*24*3600;
$wgParserCacheExpireTime = 14*24*3600;
Reply
Gryzor
| #
Ahhh it worked now… however my score remains the same – 74.
A couple of notes: in your snippet the apostrophes of ‘cache’ are the wrong ones. Also, I think that disabling hit counters is not a good options for anything other than the smaller wikis…
Thanks again for your help!
Reply
admin
| #
No problems, let your cache build up and test again on multiple pages.. Il note the hit counter comment and test again 🙂
Thanks
Allen.
Reply
admin
| #
Gryzor, i can see your page not loading, I think your server does not support GZIP.
Remove tis line…
$wgUseGzip = true;
also the error your getting is..
Notice: Use of undefined constant �cache� – assumed ‘�cache�’ in /srv/www/vhosts/cpcwiki.eu/httpdocs/LocalSettings.php on line 217 Warning: mkdir(): Permission denied in /srv/www/vhosts/cpcwiki.eu/httpdocs/includes/GlobalFunctions.php on line 2176 Warning: wfMkdirParents: failed to mkdir “�cache�” mode 511 in /srv/www/vhosts/cpcwiki.eu/httpdocs/includes/GlobalFunctions.php on line 2179
Can you confirm you have created a cache flder with write permissions
Reply
Gryzor
| #
How did you see that gzip is not working? I’m actually aware of some possible malfunction (Google spped test reports that js and css is not gzipped, but txt is indeed) and am awaiting for a reply from the host.
However the screwup was from the apostrophes around cache – it’s working now 🙂
Reply
admin
| #
I was browsing youre site and you must of refreshed it, A message came up saying that the mode of compression is not supported on this server :). Hope you get tis fixed 🙂
Reply
wpdotmd
| #
To see if your site supports GZip you can use GzipDetect online tool:
http://www.sysadmin.md:3000/
Reply